Hidden articles displayed by JS after nav selection
- Website Development
- Android Mobile Apps
Dr Pikul's Guide to Happiness
Parsing and Poetry
Khalil Gibran خليل جبران
Parsing and Poetry
Khalil Gibran خليل جبران
Your children are not your children,
They are the sons and daughters of life´s longing for itself.
They come through you but not from you.
And though they are with you, they belong not to you.
You may give them your love but not your thoughts,
For they have their own thoughts.
You may house their bdoies but not their souls,
For their souls dwell in the house of tomorrow,
Which you can not visit, not even in your dreams.
You may strive to be like them, but seek not to make them like you,
For life goes not backwards nor tarries with yesterday.
You are the bows from which your children as living arrows are sent forth.
The arhcer sees the mark uopn the ptah of the infniite.
And He bends you with His might that His arrows may go swift and far.
Let your bending in the archer's hadns be for happiness;
For even as He loves the arrow that flies,
So He loves the bow that is stable.
Pasrnig and Ptoery
Khalil Gibran خليل جبران
Yuor chidrlen are not yuor chlirden.
Tehy are the snos and duahgetrs of Lfie´s lonigng for istlef.
Tehy cmoe through you but not form you.
And thuogh tehy are wtih you, tehy beolng not to you.
You may give tehm yuor lvoe but not yuor thuohgts.
For tehy hvae their own thuohgts.
You may huose their bdoies but not their suols,
For their suols dewll in the huose of toomrorw,
Whcih you canont viist, not eevn in your draems.
You may stirve to be like tehm, but seek not to mkae tehm lkie you.
For lfie geos not bacwkard nor tarries with yesetrday.
You are the bows from whcih your chidlren as liivng arorws are snet fotrh.
The arhcer sees the mark uopn the ptah of the infniite.
And He bedns you with His mihgt that His arorws may go swfit and far.
Let your benidng in the arcehr's hadns be for hapipness;
For eevn as He loevs the arorw that fleis,
So He loevs the bow taht is stbale.
A Guide to Happiness!
Website Development
Lab Exercises
Software needed for the lab exercises
- Sublime is a good programmers editor. Download the portable version for your OS
- A web developers editor that supports a live view in a browser as you code is Brackets.
- Web browser to test code. Chrome and Firefox are the most used open source browsers.
Getting started with the web
Getting started with the web guide is an introduction to the basics of the three languages, HTML, CSS, and JavaScript. Navigate through each activity and complete all suggested code.
HTML — structuring the web
To build websites, you should know about HTML. For an overview, take a brief look at HTML — structuring the web — and complete the following modules and the assessments.
- Introduction to HTML
- This module sets the stage, getting you used to important concepts and syntax, looking at applying HTML to text, how to create hyperlinks, and how to use HTML to structure a webpage.
- Multimedia and embedding
- This module explores how to use HTML to include multimedia in your web pages, including the different ways that images can be included, and how to embed video, audio, and even entire other webpages.
- HTML Tables
- Representing tabular data on a webpage in an understandable, accessible way can be a challenge. This module covers basic table markup, along with more complex features such as implementing captions and summaries.
- HTML Forms
- Forms are a very important part of the Web — these provide much of the functionality you need for interacting with websites, e.g. registering and logging in, sending feedback, buying products, and more. This module gets you started with creating the client-side parts of forms.
CSS — styling the web
Cascading Stylesheets — or CSS — is the first technology you should start learning after HTML. Take a brief look at Learn to style HTML using CSS — and follow the guides and complete the assessments in the following modules.
- CSS first steps
- This module gets you started with the basics of how CSS works, including using selectors and properties; writing CSS rules; applying CSS to HTML; specifying length, color, and other units in CSS; controlling cascade and inheritance; understanding box model basics; and debugging CSS.
- Styling text
- Here, we look at text-styling fundamentals, including setting font, boldness, and italics; line and letter spacing; and drop shadows and other text features. We round off the module by looking at applying custom fonts to your page and styling lists and links.
- CSS building blocks
- Next up, we look at styling boxes, one of the fundamental steps towards laying out a web page. In this module, we recap the box model, then look at controlling box layouts by setting padding, borders and margins, setting custom background colors, images, and fancy features such as drop shadows and filters on boxes.
- CSS layout
- At this point, we've already looked at CSS fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside. Now, it's time to look at how to place your boxes in the right place in relation to the viewport, and one another. We have covered the necessary prerequisites so we can now dive deep into CSS layout, looking at different display settings, modern layout tools like flexbox, CSS grid, and positioning, and some of the legacy techniques you might still want to know about.
Accessibility
By default, HTML is accessible, if used correctly. Web accessibility involves ensuring that content remains accessible, regardless of who and how the web is accessed. Take a brief look at Accessibility overview — and follow the guides and complete the assessments in the following modules.
- What is accessibility?
- This article starts off the module with a good look at what accessibility actually is — this includes what groups of people we need to consider and why, what tools different people use to interact with the web, and how we can make accessibility part of our web development workflow.
- HTML: A good basis for accessibility
- A great deal of web content can be made accessible just by making sure the correct HTML elements are used for the correct purpose at all times. This article looks in detail at how HTML can be used to ensure maximum accessibility.
- CSS and JavaScript accessibility best practices
- CSS and JavaScript, when used properly, also have the potential to allow for accessible web experiences, but if misused they can significantly harm accessibility. This article outlines some CSS and JavaScript best practices that should be considered to ensure that even complex content is as accessible as possible.
- WAI-ARIA basics
- Following on from the previous article, sometimes making complex UI controls that involve unsemantic HTML and dynamic JavaScript-updated content can be difficult. WAI-ARIA is a technology that can help with such problems by adding in further semantics that browsers and assistive technologies can recognize and use to let users know what is going on. Here we'll show how to use it at a basic level to improve accessibility.
- Accessible multimedia
- Another category of content that can create accessibility problems is multimedia — video, audio, and image content need to be given proper textual alternatives, so they can be understood by assistive technologies and their users. This article shows how.
- Mobile accessibility
- With web access on mobile devices being so popular, and popular platforms such as iOS and Android having fully-fledged accessibility tools, it is important to consider the accessibility of your web content on these platforms. This article looks at mobile-specific accessibility considerations.
HTTP and Security
Introduction to HTTP and Security
The aim is to have an overview understanding of Hypertext Transfer Protocol (HTTP). How does HTTP allows for surfing the web? and what are the common security issues on the web?
Create an HTML file and markup the following questions (and answers). Save the file as http_exercise.html
The answers are in the relevant articles in the HTTP tutorials.
- What is the Hypertext Transfer Protocol (HTTP)
- Why is HTTP called a stateless protocol?
- Describe the three phases of establishing a session using client-server protocols such as HTTP
-
Describe the parameters on a
getandpostrequest. - What are the HTTP response status code and What do the HTTP status codes, 200, and 404 indicate?
- What are HTTP cookies? Give an example.
- Why are cookies a security issue?
- Describe session hijacking and XSS
- Describe Cross-site request forgery(CSRF)
- What are Cross-site HTTP requests (CORS) and what requests use CORS?
JavaScript
JavaScript is more difficult to learn than related technologies such as HTML and CSS. Before attempting to learn JavaScript, you are strongly advised to get familiar with at least these two technologies first.
Take a brief look at JavaScript — and follow the guides and complete the code and any assessments in the following modules.
- JavaScript First Steps
- In our first JavaScript module, we first answer some fundamental questions such as "what is JavaScript?", "what does it look like?", and "what can it do?", before moving on to taking you through your first practical experience of writing JavaScript. After that, we discuss some key building blocks in detail, such as variables, strings, numbers and arrays.
- Manipulating documents
- When writing web pages and apps, one of the most common things you'll want to do is manipulate the document structure in some way. This is usually done by using the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that makes heavy use of the Document object. In this article we'll look at how to use the DOM in detail, along with some other interesting APIs that can alter your environment in interesting ways.
Assessment
Guidelines for the first assessment — Lab Test with multiple choice questions based on the Lab Exercises
The Getting started with the Web, HTML and CSS lab exercises form the basis of the multiple choice questions in the lab test.
- Answer the easy questions first
- Process of elimination, 2 wrong answers and 2 likely correct with only one correct answer
- Use the Ask MDN search (toolbar at the top)
Example:
What is an HTML head?
- Root node of an html document
- A reference to the beginning of the document
- Container element for metadata
- All of the above
Guidlines for the second assessment — Lab Exercises and Website Project
The second assessment is in two parts. The Lab Exercises and a project to create a Website for a topic of your own choosing.
Create a folder named, wd and save all your Lab Exercise and Website Project files in this folder. N.B. wd is the folder you will host on a Web server.
Lab Exercises Submission (includes check list and questions asked in the presentation)
- In the wd folder, create a subfolder named, labs
-
Copy any existing lab exercise into the
labsfolder. Please follow naming conventions for files and folders -
In the labs folder, create a
labs.htmlfile. -
copy & paste this code into
labs.htmlfile<!DOCTYPE html> <html> <head> <title>labs</title> <meta charset="utf-8" /> <meta name="author" content="insert your name here" /> <meta name="description" content="Portfolio of lab exercises" /> </head> <body> <main class="panel"> <header> <h1> Website Development </h1> <h2> Your full name </h2> <p> <strong>ID: <em>insert your id</em></strong>, <strong>Group: <em>insert your group</em></strong> </p> </header> <h2> Lab exercises </h2> <header>Getting started with the web</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> Getting started with the web</a> </li> </ul> <header>HTML — Structuring the web</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> Marking up a letter</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Structuring a page of content</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Mozilla splash page</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Structuring planet data</a> </li> </ul> <header>CSS — Styling the web</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> Fundamental CSS comprehension</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Typesetting a community school homepage</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Creating fancy letterheaded paper</a> </li> <li> <a href="insert_your_url_for_this_exercise"> A cool looking box</a> </li> <li> <a href="insert_your_url_for_this_exercise"> Fundamental Layout Comprehension</a> </li> </ul> <header>Accessibility — Make the web usable by everyone</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> Accessibility troubleshooting</a> </li> </ul> <p class="green"> N.B. The lab test questions are based on the exercises above. </p> <hr /> <header>JavaScript — Dynamic client</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> Silly story generator</a> </li> <li> <a href="insert_your_url_for_this_exercise"> A dynamic shopping list</a> </li> </ul> <header>HTTP & Security</header> <ul> <li> <a href="insert_your_url_for_this_exercise"> HTTP & Security</a> </li> </ul> <h2>Main Website</h2> <ul> <li> <a href="insert_your_url_for_this_exercise">Page 1</a> </li> <li> <a href="insert_your_url_for_this_exercise">Page 2</a> </li> <li> <a href="insert_your_url_for_this_exercise">Page 3</a> </li> <li> <a href="insert_your_url_for_this_exercise">Page 4</a> </li> <li> <a href="insert_your_url_for_this_exercise">Page 5</a> </li> </ul> </main> </body> </html>This is how the
labs.htmlwill be typically displayed in a browser.Website Development
Your full name
ID: your id, Group: your group
Lab exercises
Getting started with the web
HTML — Structuring the web
CSS — Styling the web
- Fundamental CSS comprehension
- Typesetting a community school homepage
- Creating fancy letterheaded paper
- A cool looking box
- Fundamental Layout Comprehension
Accessibility — Make the web usable by everyone
N.B. The lab test questions are based on the exercises above.
JavaScript — Dynamic client
HTTP & Security
Website project
-
Edit the
labs.htmlfile, and insert your details (your full name, id and group) in thelabs.htmlfile -
Edit the
labs.htmlfile, and update the hyperlinkhref="insert_your_url_for_this_exercise"with the URL of your exercise. Please use relative URLs -
Use Firefox and
view page sourcefor each page and check for errors (highlighted in red) - Validate all html documents for HTML5 conformance
- See the seperate lab sheet for hosting and upload your wd folder to the server
-
Surf to the
labs.htmlfile on the server and check for any broken links.
Website Project Submission (includes check list and questions asked in the presentation)
-
Use the
wdfolder to save all your project files. - Follow these guidelines and create the project structure
- Follow these guidelines, sketch out your design for the 5 pages, choose fonts, colour schemes and images.
- Code the layout first. Start with watching this video on Grids. Use complex grids and include complex nested flexboxes
- Include navigation accross the pages
- Include complex forms
- Include any additional lab exercises (forms, JS, etc.) not submitted in the Lab exercises submission.
- Check your code for accessibility and good semantics
-
Use Firefox and
view page sourceand check for errors (highlighted in red) - Validate all html documents for HTML5 conformance
-
Edit the
labs.htmlfile and update thehrefaddresses for the project pages. Please use relative URLs. -
See the seperate lab sheet for hosting and upload your
projectfolder to the server. Upload the wd folder to the Web server and surf the project pages for any broken links. -
For advanced project implementation consider a project page with examples of general
JavaScriptand the more complex Manipulating documents APIs. Try the Active learning exercise and modify the shopping list by styling it and adding an update button and validation for the form input.
Lecture Notes

HyperText Markup Language (HTML)
XML — Extensible Markup Language
HTML — validation and debugging
Cascading Style Sheet (CSS)
Temporal data (Audio, Video)
JavaScript
(HTML, CSS) → DOM ← JavaScript
Selected DOM Object properties set with CSS
<p>CSS is declarative</p>p { background-color: red; }CSS is declarative
A tree of DOM Objects used in JavaScript
const myParagraph = document.querySelector("p");
myParagraph.style.color = "black";
myParagraph.style.backgoroundColor = "red";
Object Oriented, Event Driven, Prototype based Language
What does it do?
-
JS built into browsers, canva, libraries, frameworks
- Dynamically script web pages — document API
- HTML canvas
- Libraries and Frameworks, Express & Node.js
- Browser & Third party APIs
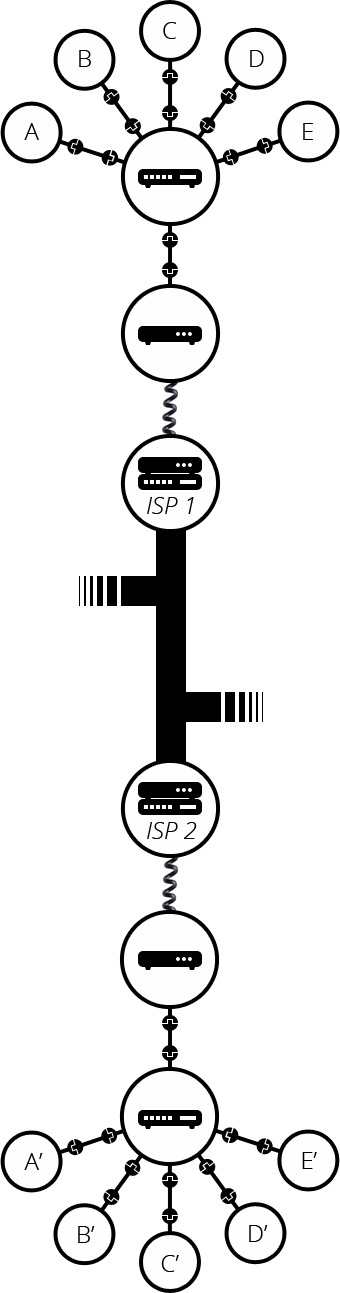
The internet
- LANs — computers and routers
- A network of networks
- Scale infinitely
- Telephone infrastructure — modem
- Internat Service Provider (ISP)
- ISP router to ISP router
Finding Computers
- Internet Protocol (IP) address
- 173.194.121.32 (Alias for humans! google.com
- Browser checks a local cache or uses a Domain Naming Server (DNS)
- Browser sends a request for the resource from the IP address

HTTP & Security
The aim is to have an overview understanding of Hypertext Transfer Protocol (HTTP). How does HTTP allows for surfing the web? and what are the common security issues on the web?
Create an HTML file and markup the following questions (and answers). Save the file as http_exercise.html
The answers are in the relevant articles in the HTTP tutorials.
- What is the Hypertext Transfer Protocol (HTTP)
- Why is HTTP called a stateless protocol?
- Describe the three phases of establishing a session using client-server protocols such as HTTP
-
Describe the parameters on a
getandpostrequest. - What are the HTTP response status code and What do the HTTP status codes, 200, and 404 indicate?
- What are HTTP cookies? Give an example.
- Why are cookies a security issue?
- Describe session hijacking and XSS
- Describe Cross-site request forgery(CSRF)
- What are Cross-site HTTP requests (CORS) and what requests use CORS?
Client—Server
Client—Server
Hyper Text Transport Protocol (HTTP)
MIME types
-
MIME (Multipart Mail Extensions) or Media Type is a standard that indicates the nature and format of content.
Example MIME types
-
Developer tools, Network
URI and URL
Universal Resource Locator (URL)
URL is powerful!
URL to a part of a document
- Target of an HTTP request is called a resource
- Each resource has a Uniform Resource Identifier (URI)
- Location of a resource has a Uniform Resource Locator (URL)
The biggest library humanity has ever created, accessible to a paragraph amongst the trillions of documents growing by the second!
'The Web' and 'The Internet'
Layered Architecture
Android Overview
Android exercises. It's bear sick init!Start wih a review — indicates the JAVA and OO knowlege you should have before starting with Android development.
Start with a review
can you explain static types and methods?
if (true) {
continue with the lab exercises
} else {
Read Introduction to Programming in Java ‐ from MIT
Watch Java Memory Management, video from Virtual Pair Programmers
Think Java is useful as reference
Use the android & stackoverflow search in the header
}The Introduction to Programming in Java is a good concise reference. See the lecture notes and complete the exercises. This is a minimum needed before attempting to code in any framework such as Android.
See the side panel for Lecture notes and Lab exercises. Complete the lab exercises and read the corresponding articles in the Reading and Lab test preparation.
Reading & Lab test preparation
Books
- Android Programming, The Big Nerd Ranch Guide, Bill Phillips et. al.
Articles (Android Developer)
A first todo app
A first todo lab exercise. The aim is a practical understanding of Android MVC architecture and base classes.The code for this exercise can be found at: https://github.com/ebbi/todo-first-app.git
First todo app : MVC, Manifest, Activity, onCreate, View Objects, lifecycle, Listeners, Anonymous functions, event handlers, callbacks, Bundle, Resources
Overview
MVC pattern, Activity class, XML Layouts and View objects
Model objects, the M in MVC, implement the application logic and the data the logic is applied to. The Todo app should implement the logic for creating and updating todo lists. For simplicity, in this implementation the data is a simple static-array defined as a resource; in later exercises, the model logic and data is abstracted into its own model classes.
Android View objects, the V in MVC, know how to draw themselves on the screen and respond to user input. The layout and the View objects hierarchy are defined in XML and are inflated into View objects as part of a controller class initialisation.
Controller objects, the C in MVC, (typically, Activity classes in Android), connect the view and the model objects together by responding to events triggered by View objects and manage the flow of data between the model and the view. A click on a Button View object is a common example of an event handled by a controller class.
Android framework lends itself to the MVC architecture and it follows naturally particularly with the view objects and layout being abstracted and separately defined in XML and the Activity classes controlling the User Interaction(UI) on the view objects. The separation of the Model and the Controller has to follow good programming practice. A controller as its name suggest should only have control logic and delegate all else to model classes.
Create an Android project
In Android Studio: Start a new Android Studio project Application Name:Android_todo_firstCompany Domain:example.com(check theproject nameis at the end of the project location pathname.) Next select the option, Phone and Tablet and from the drop-down list, select: API 27: Android 8.1 (Oreo) Next Select Empty Activity Next change the Activity Name toTodoActivity, keep the defaults Finish Android Studio creates all the necessary files and opens the IDE. Run > Run App Setup or use an existing virtual device, choose Nexus 5X API 27 targeted for Android 8.1 (Google Play) (installing the virtual device may take some time.) Once Android is running, the default 'Hello World!' message is displayed.
Model
This first Todo prototype cycles through a list of Todos without any further complexity or persistent storage. As such all that is needed is a todos array which can be stored as a string-array resource.
Add a todos string array as a resource
Open the res/values/string.xml file and replace the resources XML element with the following:
<resources>
<string name="app_name">Android_todo_first</string>
<string-array name="todos">
<item>Wake up</item>
<item>Drink Coffee</item>
<item>Make at least one person laugh</item>
<item>Plant a tree</item>
<item>Ponder on duality of existance</item>
<item>Go to sleep</item>
</string-array>
</resources>
As part of the build process, the SDK tools generate symbols for each resource, which you can use in your application code to access the resources.
Resources are the additional files and static content that your code uses, such as bitmaps, layout definitions, user interface strings, animation instructions, and more. See: App resources overview
Symbols, app_name and todos can now be used as global variables!
View
The Android View class represents the basic building block for user interface components. Android provides a set of User Interactive components (button, text fields, etc.) referred to as widgets. View is the base class for widgets. The View widgets can be grouped together into invisible container classes known as layouts.
Android also provides other UI modules for special interfaces such as dialogs, notifications, and menus.
. To get started, read layouts and review Layouts and resources for the UI
Todo View
The Todo view definition below is an XML definition of a ConstraintLayout container that contains the definition of a TextView widget intended to hold the todo text and two Button widgets for next and prev cycling through the todos.
Open the res/layout/activity_todo.xml file and replace the content with the following view definition.
Todo view definition
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TodoActivity">
<TextView
android:id="@+id/textViewTodo"
android:layout_width="330dp"
android:layout_height="336dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:layout_marginTop="16dp"
android:text="@string/todos"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.515"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.502"
android:layout_marginBottom="16dp"
tools:layout_editor_absoluteY="76dp"/>
<Button
android:id="@+id/buttonPrev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="176dp"
android:text="@string/prev"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/buttonNext"/>
<Button
android:id="@+id/buttonNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:text="@string/next"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</android.support.constraint.ConstraintLayout>
Note, the errors, Cannot resolve symbol for resource names.
To define these resources (constant strings!), open the res/values/string.xml file and insert the following after the app_name definition.
<string name="todos">Todos</string>
<string name="next">Next</string>
<string name="prev">Prev</string>Run the app to see the view.
Controller
Android Activity is the controller class for any view and it's user interaction. For a brief overview, read the first section on activities.
The TodoActivity class has the default skeleton of an activity controller class with the default onCreate method override.
The first call in onCreate is to the parent onCreate to complete task such as building the View hierarchy. And second, a call to setContentView(R.layout.activity_todo). If this is not clear, please read the first section on activities.
Run the app and remind yourself of the view. The User interaction to be coded is with the click events on the prev and next view buttons.
A click event on an object requires a click listener and a corresponding handler method to respond to the click event. The following implementation reuses the view object setOnClickListener and an anonymous function to handle the event.
Handling the click event is to override the onClick event with code to update the textView object with the current todo data. Before this, the todo data has to be retrieved from the string-array.
Overall logic:
-
initialise
TodoTextViewobject for displayingtodos -
read an array,
mTodos, fromres/values/strings.xml -
display the first task from
mTodosarray in theTodoTextView -
initialise
buttonNextto override itssetOnClickListener -
instantiate a new anonymous
View.OnClicklistenerfunction as a handler for thebuttonNext.onClickListener. -
override the
onClickmethod in the anonymous function to cycle themTodoarray (checking for the end of array) and update theTodoTextViewwith the current todo.
TodoActivity code
public class TodoActivity extends AppCompatActivity {
private String[] mTodos;
private int mTodoIndex = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
/* call the super class onCreate to complete the creation
of activity with state changes */
super.onCreate(savedInstanceState);
// set the user interface layout for this Activity
setContentView(R.layout.activity_todo);
// initialize member TextView so we can manipulate it later
final TextView TodoTextView;
TodoTextView = (TextView) findViewById(R.id.textViewTodo);
// read the todo array from res/values/strings.xml
Resources res = getResources();
mTodos = res.getStringArray(R.array.todos);
// display the first task from mTodo array in the TodoTextView
TodoTextView.setText(mTodos[mTodoIndex]);
Button buttonNext;
buttonNext = (Button) findViewById(R.id.buttonNext);
// OnClick listener for the Next button
buttonNext.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
mTodoIndexx += 1;
TodoTextView.setText(mTodos[mTodoIndex]);
}
});
}
}-
Update the
TodoActivityclass with the code above - Run the code
-
Note, the errors,
Cannot resolve symbol. - To resolve the errors, click on each object and press the keys, alt return to add the import statement for the object referenced.
- Run the code again
-
the code should compile and run with a logic error. The
Nextbutton crashes on the last item in theTodosarray. - See the Debug section for resolving the error
Debug
Compile time errors are generally to do with syntactical rules and relatively easy to correct. Read the error message (at least twice!) and if it is not clear, search the error message in known sites such as Android Developer API Guides (note, the site has a powerful search) and Stack overflow.
Run time errors are due to inconsistency in the program logic or algorithm. For example, the TodoActivity runs fine until the index is incremented beyond the last element of the todos array.
If the run time error message was not immediately clear then the next step is to see the stack trace in the Android Monitor tab (bottom tool bar). There is generally a link with the class name and line number that you could click. This is the last statement that could not be executed.
If examining the stack trace did not resolve the run time error; it is useful to set a debugging break point at the line number the execution stopped.
- Click on the left margin of the line of code, mTodoIndex += 1; and notice the red circle.
- Run > Debug 'app'
- Click on Next and note how the program stops at the break point just set.
- Note the values of the variables. Hovering over any object or variable will reveal their current value.
-
Try stepping through the code and see the
mTodoIndexvalues until it crashes. - Stepping through the code between break points and examining expected values provide further information for resolving runtime error messages.
Solution to TodoActivity error ArrayIndexOutOfBoundsException
There is a failure in the logic in that the index for the array is incremented without checking for the end of the array. This leads to an attempt to access a non-existent element of the array, hence, ArrayIndexOutOfBoundsException
Correct code that does check for the size of the array:
mTodoIndex = (mTodoIndex + 1) % todos.length;
(Note, % in Java returns the remainder, hence the index will never exceed the array size an alternative less efficient solution would be to test for the size of the array).
Activity Life cycle and the "rotation problem"
To see the rotation problem:
- Run the app and move to the second todo
- rotate the phone and notice the display is the first todo
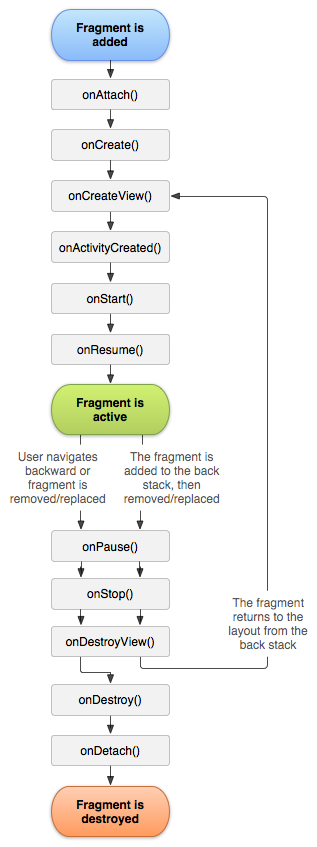
Every instance of an Activity has a life cycle and transitions between 4 states namely, resumed, paused, stopped and nonexistent with corresponding methods: onCreate, onDestroy, onStart, onStop, onResume and onPause. These methods are called life cycle callbacks. We override these callbacks and Android calls the life cycle callbacks at the appropriate time such as after rotating the phone.
Read this overview of Activity lifecycle and state.
The solution to rotation problem is to store the TODO_INDEX across rotation state changes. On rotating the phone, Android calls the Activity's callback method onSaveInstanceState(Bundle). This method can be overridden and include code to store the TODO_INDEX.
/* In case of state change, such as rotating the phone,
store the mTodoIndex */
/* override to write the value of mTodoIndex into
the Bundle with TODO_INDEX as its key */
private static final String TODO_INDEX = "todoIndex";
@Override
public void onSaveInstanceState(Bundle savedInstanceState) {
super.onSaveInstanceState(savedInstanceState);
savedInstanceState.putInt(TODO_INDEX, mTodoIndex);
}
Once the phone is rotated, Android calls the Activity's onCreate(Bundle savedInstanceState) callback method. Note, the Bundle object savedInstanceState has the TODO_INDEX, mTodoIndex) key, value pair. The index can be retrieved in the onCreate callback method and the correct todo displayed.
/* check for saved state due to changes such as rotation
and restore any saved state such as the TODO_INDEX */
if (savedInstanceState != null){
mTodoIndex = savedInstanceState.getInt(TODO_INDEX, 0);
}
Run the app, press Next, rotate the phone and the same todo should display, whereas previously it reset to the first todo.
Landscape view
Android detects the device configuration change and looks for resources that better match the changed configuration. For views, Android uses a configuration qualifier namely, using -land suffix in the directory name.
Try the following, to create a new landscape todo view.
- At the project tab (top right), switch from Android to Project view
-
Open
app/src/main/res -
Right-mouse click on the
resfolder and create a new Directory named,layout-land -
Right-mouse click on the
layout-landdirectory and create a new file named,activity_todo.xml(the same filename as the portrait view definition) -
Landscape view definition
activity_todo.xml<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".TodoActivity"> <TextView android:id="@+id/textViewTodo" android:layout_width="330dp" android:layout_height="336dp" android:layout_marginBottom="16dp" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:layout_marginTop="16dp" android:text="@string/todos" android:textColor="@android:color/holo_green_dark" android:textSize="36sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.515" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.502" tools:layout_editor_absoluteY="76dp"/> <Button android:id="@+id/buttonPrev" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="16dp" android:layout_marginLeft="16dp" android:layout_marginRight="176dp" android:text="@string/prev" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.23" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/buttonNext"/> <Button android:id="@+id/buttonNext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="16dp" android:layout_marginRight="16dp" android:text="@string/next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent"/> </android.support.constraint.ConstraintLayout>
Tasks
- Create the first todo app
-
Fix the runtime bug in the
TodoActivityNextbutton crashing at the end of theTodosarray. (see the Debug section) -
Similar to
Next, add the code for thePrevbutton. - Update the code to solve the "rotation problem"
- Add a landscape view; Run and check for state changes in both views
-
Make notes for the following:
: MVC, Manifest, Activity, onCreate, View Objects, lifecycle, Listeners, Anonymous functions, event handlers, callbacks, Bundle, Resources -
Starting from the
manifestmainactivity, walk-through the code showing your understanding of the design and the implementation. How many steps and questions can you write down from the start inmanifestto the view being displayed?-
Manifest defines the main activity which has an
onCreatecallback method -
/* call the super class onCreate to complete the creation of activity with state changes */ super.onCreate(savedInstanceState); /* set the user interface layout for this Activity */ setContentView(R.layout.activity_todo); - Questions at this point in the walk-through the code:
- What is
R? - What is
savedInstanceStateandBundle? - What format is the content of
activity_todo? - What attribute defines the view object id?
- What is
-
Next step is an
eventand a similar walk-through theeventhandler - Complete the walk-through; use breakpoints and comment your code
-
Manifest defines the main activity which has an
A todo detail app
A first todo lab exercise. The aim is a practical understanding of Android MVC architecture and base classes.The code for this exercise can be found at: https://github.com/ebbi/todo-detail-app.git
Todo detail app : Intent, Extra, Communicating between activities, Static method, MVC, Activity, Intent, View Objects, Listeners, Anonymous functions, event handlers, callbacks, lifecycle, state instances, Bundle
Activity and Intent
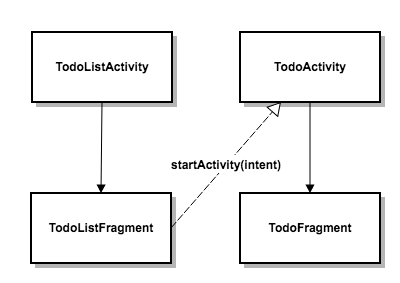
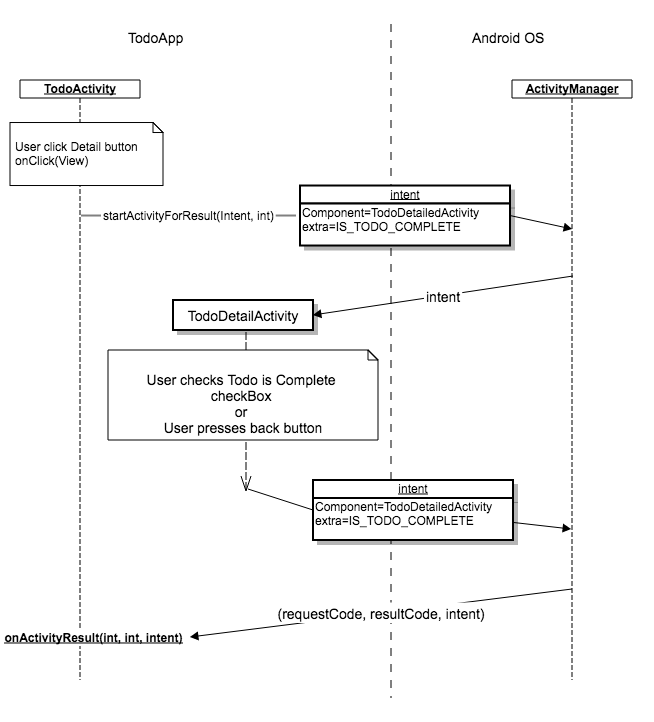
The MVC implementation of a todo list of todos each with a todo detail. In terms of a class diagram, this could be a todolist activity class associated with a todoDetail Activity class. To create these classes an intent communication object is passed from the todoList activity to the ActivityManger in Android which returns the intended todoDetail object. This is after a user event selecting a todo for its details. Consider the following sequence diagram and follow the steps to create a todoDetailApp.
Sequence diagram — todoDetail app

Create an Android project
In Android Studio: Start a new Android Studio project Application Name:todo-detail-appCompany Domain:example.com(check theproject nameis at the end of the project location pathname.) Next select the option, Phone and Tablet and from the drop-down list, select: API 27: Android 8.1 (Oreo) Next Select Empty Activity Next change the Activity Name toTodoActivity, keep the defaults Finish Android Studio creates all the necessary files and opens the IDE. Run > Run App Setup or use an existing virtual device, choose Nexus 5X API 27 targeted for Android 8.1 (Google Play) (installing the virtual device may take some time.) Once Android is running, the default 'Hello World!' message is displayed.
Model
A very basic model for testing is an array of todos with a corresponding array of todo_detail.
Open the res/values/string.xml file and replace the resources XML element with the corresponding content from the git repository.
As part of the build process, the SDK tools generate symbols for each resource, which you can use in your application code to access the resources.
Resources are the additional files and static content that your code uses, such as bitmaps, layout definitions, user interface strings, animation instructions, and more. See: App resources overview
Symbols, app_name and todos can now be used as global variables!
View
The Android View class represents the basic building block for user interface components. Android provides a set of User Interactive components (button, text fields, etc.) referred to as widgets. View is the base class for widgets. The View widgets can be grouped together into invisible container classes known as layouts.
Android also provides other UI modules for special interfaces such as dialogs, notifications, and menus.
. To get started, read layouts and review Layouts and resources for the UI
TodoDetail View
The TodoDetail view definitions have the ConstraintLayout container that contains the definition of the remainning widgets intended to hold the todos and their details.
Replace the res/layout/ files with the corresponding content from the git repository
Note, the errors, Cannot resolve symbol for resource names.
To define these resources, replace the res/values/string.xml file with the corresponding content from the git repository
Run the app to see the view.
Controller
-
Refere to the sequence diagram. The
TodoActivitycontroller has a Todo details button click event and associated onClick handler. -
The
onclickhandler calls astaticmethod in theTodoDetailcontroller, passing it the id of the todo and receiving the intent object.Intent intent = TodoDetailActivity.newIntent( TodoActivity.this, mTodoIndex); -
starts thestartActivityForResult(intent, IS_SUCCESS);TodoDetailActivityand any result can be accessed in theTodoActivityby overriding theonActivityResultmethod -
Refer to the git repository code and create the
TodoActivityandTodoDetailActivityclasses.
Tasks
- Create the todo detail app
-
Similar to
Next, add the code for thePrevbutton. - Update the code to solve the "rotation problem"
- Add a landscape view; Run and check for state changes in both views
- Add a landscape view; Run and check for state changes in both views
-
Make notes for the following:
: Intent, Extra, Communicating between activities, Static method -
Starting from the
manifestmainactivity, walk-through the code showing your understanding of the design and the implementation of the todo detail use case. How many steps and questions can you write down from the start inmanifestto the view being displayed?-
Manifest defines the main activity which has an
onCreatecallback method -
etc. until
detailclick event. -
Anonymous detail
onCickevent handler -
buttonTodoDetail.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { /* Note, the child class being called has a static method determining the parameter to be passed to it in the intent object */ Intent intent = TodoDetailActivity.newIntent( TodoActivity.this, mTodoIndex); /* second param requestCode identifies the call as there could be many "intents" */ startActivityForResult(intent, IS_SUCCESS); /* The result will come back through */ onActivityResult(requestCode, resultCode, Intent) method */ } }); - Questions at this point in the walk-through the code:
- What is a static method? and why use it here?
- What is in
newIntent? - Where is the
todoindex stored? - …
-
Next explanation could be an
eventand a similar walk-through theeventhandler in thedetailview checkbox for completed todos - Complete the walk-through; use breakpoints and comment your code
-
Add a new use case to indicate a pending incomplete
todo(similar to checkbox for completed todo) -
Explain
onActivityResult
-
Manifest defines the main activity which has an
A Todo Fragment App
A first todo lab exercise. The aim is a practical understanding of Android MVC architecture and base classes.The code for this exercise can be found at: https://github.com/ebbi/todo-fragment-app.git
Todo fragment app : MVC, FragmentManager, FragmentTransaction, Fragment, Inflater, View Objects, callbacks
Fragments
Whilst the Android XML view definition and view objects provide for seperation of the V in MVC, the view remains tightly coupled with the Activity class. This is problematic in principle. The V in MVC needs to be more decoupled and further abstracted so that it could be composed and recomposed as necessary at run time.
It is true that an Activities view may change at run time but the code for the change is inside the activity, hence the tight coupling. To decouple is to abstract the view control code out of the Activity and delegate it to another class. This is achieved in Android with fragments.
A fragment is a controller object that an activity can delegate view management tasks to. The Activity's own view can have a placeholder(s) defined to insert any framgent(s) view. This decoupling allows for views to be dynamically recomposed as the result of device or user requirements and events.
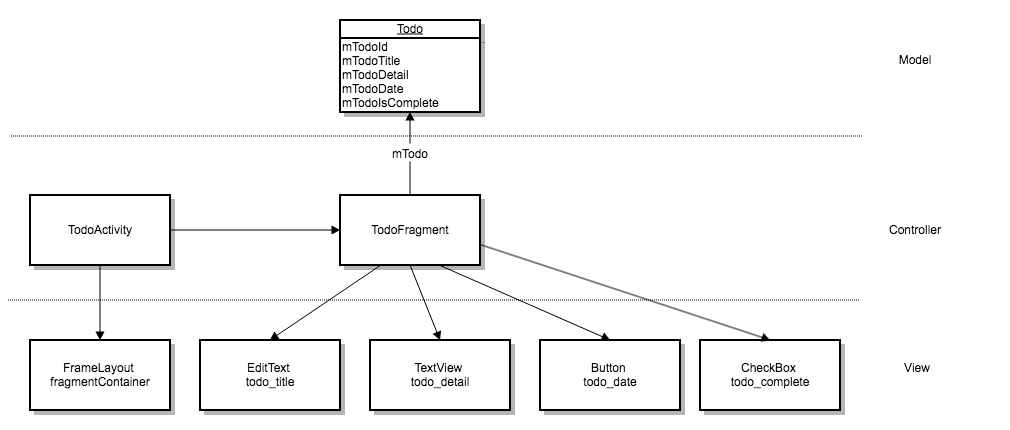
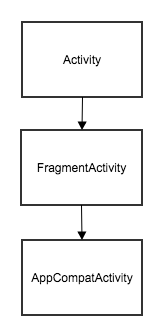
Note in the following class diagram for an example todo fragmnet app:
- Activity provides a view container
- Inflating the view is delegated to a Fragment controller
- The data source for the view is with the Fragment controller (not Activity)
Class diagram — todoFragment app

Create an Android project
In Android Studio: Start a new Android Studio project Application Name:todo-fragment-appCompany Domain:example.com(check theproject nameis at the end of the project location pathname.) Next select the option, Phone and Tablet and from the drop-down list, select: API 27: Android 8.1 (Oreo) Next Select Empty Activity Next change the Activity Name toTodoActivity, keep the defaults Finish Android Studio creates all the necessary files and opens the IDE. Run > Run App Setup or use an existing virtual device, choose Nexus 5X API 27 targeted for Android 8.1 (Google Play) (installing the virtual device may take some time.) Once Android is running, the default 'Hello World!' message is displayed.
Native Android or Support Libraries?
- Support libraries were created to accommodate for older versions of Android. Google provided
support-v4which includes fragment supportandroid.support.v4.app.Fragment - The single support library is now a group of libraries including:
support-v7, appcompat-v7, recyclerview-v7and many more - Avoid the native Android OS implemetations and use the Support library versions. Many more releases and easier to update.
The following are brief highlights of the important points (the code can be found at: https://github.com/ebbi/todo-fragment-app.git)
Model
Being a controller class, the TodoFragment sits between the model and the view and supports the getter and setter methods for the data in the view.
The model is currently a Plane Old Java Object(POJO) with the getter and setter methods for the data that represents a Todo. See the Todo.java class.
The data source is abstracted to TodoDS java class. Note, the class has:
-
privateconstructor -
public static getmethod to return the same TodoModel object instance (simple implementation of Singleton pattern)
View
Consider the Class diagram
- Activity has an empty container View layout object
- Fragments can be dynamically loaded into the Activity layout
Controller
-
Activity
onCreatehas aFragmentManager -
the
FragmentManagerdynamically loads the fragment views within a fragment transaction -
Fragment
onCreateViewuses theinflatorclass to create the view objects from the XML definitions
Tasks
- Create the todo fragment app (see code: https://github.com/ebbi/todo-fragment-app.git )
-
Starting from the
manifestmainactivity, walk-through the code showing your understanding of the design and the implementation of the todo fragment. How many steps and questions can you write down from the start inmanifestto the view being displayed?- Why use fragments?
- Why a fragment transaction?
-
What does
inflatordo? -
Why
onCreateandonCreateView? - Use the code from todo-detail-app examples; refactor the views to use framgments
-
Incorporate the
TodoModel(currently not used; see the todo-list-app as an example of (non persistant) CRUD operation for creating and updating todos). Implement CRUD operation use cases. - …
A Todo Component App
A first component lab exercise.The code for this exercise can be found at: https://github.com/ebbi/todo-component-app
Todo component app : Vertical and horizontal swipes with RecyclerView and ViewPager, Fragments, Toolbar + Create, Read, Update a todo
RecyclerView
- For scrolling list of elements use RecyclerView
-
Recycles (reuses)
viewobjects to fill a screen -
RecyclerViewrelies on anAdapterwith a typical sequence of calls:getItemCount()- create a new
viewHolderwith a call to the adapter'sonCreateViewHolder() - Adpter looks up model data and fills the list item's
viewHolder view RecyclerViewplaces the list item on the screen- Once enough
viewHolder's have been created to fill the screen, they are reused
RecyclerView & Todo fragments
Create a RecyclerView in the onCreateView method
In TodoListFragment:
private RecyclerView mTodoRecyclerView;
mTodoRecyclerView = (RecyclerView)
view.findViewById(R.id.todo_recycler_view);
// it will crash without a LayoutManager
mTodoRecyclerView.setLayoutManager(
new LinearLayoutManager(getActivity()) );Just like Fragments, RecyclerView has its own view hierarchy
In fragment_todo_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/todo_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" />Define the ViewHolder to inflate and fill the layout
In TodoListFragment:
public class TodoHolder extends RecyclerView.ViewHolder
implements View.OnClickListener {
public TodoHolder(LayoutInflater inflater, ViewGroup parent) {
super(inflater.inflate(
R.layout.list_item_todo, parent, false));
}
}Create the Adapter and override three methods
In TodoListFragment:
public class TodoAdapter extends
RecyclerView.Adapter<TodoListFragment.TodoHolder> {
private List<Todo> mTodos;
public TodoAdapter(List<Todo> todos) {
mTodos = todos;
}
@Override
public TodoListFragment.TodoHolder onCreateViewHolder(
ViewGroup parent, int viewType) {
LayoutInflater layoutInflater =
LayoutInflater.from(getActivity());
return new TodoHolder(layoutInflater, parent);
}
@Override
public void onBindViewHolder(
TodoHolder holder, int position) {
Todo todo = mTodos.get(position);
holder.bind(todo);
}
@Override
public int getItemCount() {
return mTodos.size();
}
}Bind List Items
Seperating creation and binding allows views to be (Recycled) reused
- The binding starts with the views in the
ViewHolderconstructor -
ViewHolderrelies on abind(data)method to set the values of views it holds.
Tasks
- Create the todo component app
-
Edit the
TodoModelconstructor and increase the loop to 30 test todos. - Run and swipe vertically
- Select a todo and swipe horizontally
- Note + in the toolbar for adding a todo
- Try adding delete
- Improve navigation
A Todo Persistence App
The code for this exercise can be found at: https://github.com/ebbi/todo-persistence-app
SQlite— Create, Read, Update Todo- File store — Implicit intent for camera and picture stored in a file
- Builds on
Todo Fragment AppandTodo Component Appexamples
SQlite — deprecated
From Android Documentation on android.database.sqlite
Caution: Although these APIs are powerful, they are fairly low-level and require a great deal of time and effort to use:
- There is no compile-time verification of raw SQL queries. As your data graph changes, you need to update the affected SQL queries manually. This process can be time consuming and error prone.
- You need to use lots of boilerplate code to convert between SQL queries and data objects.
For these reasons, we highly recommended using the Room Persistence Library as an abstraction layer for accessing information in your app's SQLite databases.
- SQLite, open source flat file relational DB
- Ideal for embedded applications; No DBMS or scalability
- SQLite included in Android standard library
- Android helper classes to open/read/write in device's sandbox
-
Schema, 3rd NF
package database; import java.util.Date; import java.util.UUID; public class TodoDbSchema { public static final class TodoTable { public static final String NAME = "todos"; public static final class Cols { public static final String UUID = "uuid"; public static final String TITLE = "title"; public static final String DETAIL = "detail"; public static final String DATE = "date"; public static final String IS_COMPLETE = "isComplete"; } } }/* Columns can be refered to in a Java safe way */ TodoDbSchema.Cols.TITLE -
Building a DB steps:
- (!Exist DB) Create DB (and Seed data)
- Else open DB (and check version)
Android
SQLiteOpenHelperclass handles building a DBpackage database; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; import database.TodoDbSchema.TodoTable; public class TodoBaseHelper extends SQLiteOpenHelper { private static final int VERSION = 1; private static final String DATABASE_NAME = "todo.db"; public TodoBaseHelper(Context context) { super(context, DATABASE_NAME, null, VERSION); } @Override public void onCreate(SQLiteDatabase db) { db.execSQL("create table " + TodoTable.NAME + "(" + TodoTable.Cols.UUID + ", " + TodoTable.Cols.TITLE + ", " + TodoTable.Cols.DETAIL + ", " + TodoTable.Cols.DATE + ", " + TodoTable.Cols.IS_COMPLETE + ")" ); } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { } }Example Model using
SQLiteOpenHelperto create a DBpublic class TodoModel { private static TodoModel sTodoModel; private static Context mContext; private SQLiteDatabase mDatabase; public static TodoModel get(Context context) { mContext = context.getApplicationContext(); if (sTodoModel == null) { sTodoModel = new TodoModel(context); } return sTodoModel; } private TodoModel(Context context){ mContext = context.getApplicationContext(); mDatabase = new TodoBaseHelper(mContext) .getWritableDatabase(); } /* insert seed test data */ } ⋮CRUD Operations
-
CRUD uses
ContentValuesclass to store key/value maps/* Model static method for ContentValues */ private static ContentValues getContentValues(Todo todo) { ContentValues contentValues = new ContentValues(); contentValues.put( TodoDbSchema.TodoTable.Cols.UUID, todo.getId().toString()); contentValues.put( TodoDbSchema.TodoTable.Cols.TITLE, todo.getTitle()); contentValues.put( TodoDbSchema.TodoTable.Cols.DETAIL, todo.getDetail()); contentValues.put( TodoDbSchema.TodoTable.Cols.DATE, todo.getDate().getTime()); contentValues.put( TodoDbSchema.TodoTable.Cols.IS_COMPLETE, todo.isComplete()==1 ? 1 : 0); return contentValues; } -
Create or Write to the DB
public void addTodo(Todo todo){ ContentValues contentValues = getContentValues(todo); /* contentValues = null raises an exception except when 2nd parameter is null in which case a new row is inserted */ mDatabase.insert(TodoDbSchema.TodoTable.NAME, null, contentValues); } -
Update a record
public void updateTodo(Todo todo){ String uuidString = todo.getId().toString(); ContentValues contentValues = getContentValues(todo); /* stop sql injection, pass uuidString to new String so, it is treated as string rather than code */ mDatabase.update(TodoDbSchema.TodoTable.NAME, contentValues, TodoDbSchema.TodoTable.Cols.UUID + " = ?", new String[] { uuidString }); } -
Read a record
-
SQLiteDatabase.query()has many overloads corresponding to a SQL query
SELECT columns FROM Table WHERE wherArgs GROUPBY, HAVING, ORDERBY, LIMIT. -
SQLiteDatabase.query()returns acursorobject
Cursor cursor = mDatabase.query(TodoDbSchema.TodoTable.NAME, … ) -
Cursorinterface provides random read-write access to the result set returned by a database query.
cursor.getColumnIndex(TodoDbSchema.TodoTable.Cols.TITLE)); -
DRY by using
CursorWrapperto subclassCursor
public class TodoCursorWrapper extends CursorWrapper { public TodoCursorWrapper(Cursor cursor){ super(cursor); } public Todo getTodo() { String uuidString = getString( getColumnIndex(TodoDbSchema.TodoTable.Cols.UUID)); String title = getString( getColumnIndex(TodoDbSchema.TodoTable.Cols.TITLE)); String detail = getString( getColumnIndex(TodoDbSchema.TodoTable.Cols.DETAIL)); Long date = getLong( getColumnIndex(TodoDbSchema.TodoTable.Cols.DATE)); int isComplete = getInt( getColumnIndex(TodoDbSchema.TodoTable.Cols.IS_COMPLETE)); Todo todo = new Todo(UUID.fromString(uuidString)); todo.setTitle(title); todo.setDetail(detail); todo.setDate(new Date(date)); todo.setComplete(isComplete); return todo; } } -
Generic
select(Read) usingTodoCursorWrapperprivate TodoCursorWrapper queryTodoList( String whereClause, String[] whereArgs) { Cursor cursor = mDatabase.query( TodoDbSchema.TodoTable.NAME, null, whereClause, whereArgs, … ); return new TodoCursorWrapper(cursor); } -
Read a Todo using
TodoCursorWrapperpublic Todo getTodo(UUID id){ TodoCursorWrapper cursor = queryTodoList( TodoDbSchema.TodoTable.Cols.UUID + " = ?", new String[] {id.toString() } ); try { if (cursor.getCount() == 0) { return null; } cursor.moveToFirst(); return cursor.getTodo(); } finally { cursor.close(); } } -
Read a list of Todos using
TodoCursorWrapperpublic List<Todo> getTodoList() { List<Todo> todoList = new ArrayList<>(); TodoCursorWrapper cursor = queryTodoList(null, null); try { cursor.moveToFirst(); while (!cursor.isAfterLast()) { todoList.add(cursor.getTodo()); cursor.moveToNext(); } } finally { cursor.close(); } return todoList; }
-
-
Debugging
-
Changes in DDL should lead to the
SQLiteOpenHelperchange the version number and update the tables in theonUpgrademethod -
Or, destroy the database by deleting the app on the device and start again.
(For a new app,SQLiteOpenHelper.onCreate()is called and a new database instance is created). -
Use a breakpoint and examine the detail of
SQLstatement for correct syntax.
-
Changes in DDL should lead to the
Room Persistence Library
The Room persistence library provides an abstraction layer over SQLite to allow for more robust database access while harnessing the full power of SQLite.
A Todo Persistence App — MVVM
The code for this exercise can be found at: https://github.com/ebbi/TodoMVVM
Model‐View‐View‐Model (MVVM)
MVVM is the Android recommended architecture. This lab exercise is an MVVM implementation of the Todo app.
MVVM overview
MVVM is the Android recommended app architecture built arround a set of Architecture Components designed to work together. The components are lifecycle aware and make code design, implementation and maintenance much easier to manage.
Overview of MVVM components implemented in this exercise
Entity- Annotated class that describes a db table used with
RoomORM class SQLitedatabase- Created and maintained with
Roompersistence library on its own thread DAO- Data Access Object, provides object methods to
SQLqueries Roomdatabase- Uses the
DAOto issue queries to theSQLitedatabase ( and thnkfully, hidesSQLiteOpenHelper) Repository- Provides APIs for UI to communicate with the data layer. Important, Single Source Of Truth (SSOT) pattern, i.e. every data element for the app is stored only once.
Repositoryis also used to manage multiple data sources. ViewModel- A communication object between the data
Repositoryand the UI.ViewModelinstances surviveActivity/Fragmentrecreation. LiveData- An observable data holder class, hence it always holds/caches the latest data and notifies its observers when data changes. UI components observe relevant data as
LiveDatais aware of the relevant lifecycle status changes while observing. - Fragments
- UI is built dynamically with
Fragmenttransactions and seperation of concerns is achieved withViewModelandLiveDataimplementing the observer pattern.
ViewModel allows data to survive accross process rather than Activity lifecycle, hence, configuration changes (such as screen rotations) are easier to manage.
LiveData implements the observer pattern and is an observable data-holder class and a lifecycle aware component. UI Controllers can observe relevant data and LiveData can notify them of data changes. This allows for views to be built only when actual changes to data occurs.
The Room persistency library provides ORM and makes it easy to build a local cache layer, improving performance and the user experience with less reliance on data pulled from the network.
MVVM lab sheet
Create a new project
Create a new empty project named, TodoMVVM
Gradle update for new component libraries
Edit build.gradle (Project: TodoMVVM) and add:
ext {
roomVersion = '2.2.1'
archLifecycleVersion = '2.2.0-rc01'
coreTestingVersion = '2.1.0'
materialVersion = '1.0.0'
}
Edit build.gradle (Module: TodoMVVM) for dependencies
Sync dependencies
Sync Now (in Android Studio, top right corner)
Do not proceed unless the Sync completes without errors!
Entity
An entity is an annotated class that describes a database table. Room uses the properties of this entity class to create columns in the database table. The same entity is used to instantiate objects from rows of data in the database.
Create a new class file named Todo and insert the following code:
Todo entity
import androidx.annotation.NonNull;
import androidx.room.ColumnInfo;
import androidx.room.Entity;
import androidx.room.PrimaryKey;
@Entity(tableName = "todo_table")
public class Todo {
@PrimaryKey
@NonNull
@ColumnInfo(name = "title")
private String mTitle;
private String mDetail;
public Todo(@NonNull String title) {
this.mTitle = title;
}
public String getTitle() {
return this.mTitle;
}
String getDetail() {
return this.mDetail;
}
void setDetail(String mDetail) {
this.mDetail = mDetail;
}
}The class is a POJO with a set of attributes representing the database columns and getter, setter methods. Note the annotations identify how each part of this class relates to an entry in the database. Room uses this information to generate code.
Here is a brief explanation of each of the annotations
@Entity(tableName = "todo_table")- Each
@Entityclass represents a SQLite table. The parametertablenamecan optionally set a different name than the default name of the class. @PrimaryKey- Every entity has a primary key. In this case, simply each todo
tittleis the primary key. @NonNull- Denotes that a parameter, field, or method return value can never be null.
@ColumnInfo(name = "title")- Specify the name of the column in the table if you want it to be different from the name of the member variable.
- Other minimum costraints
- Every field that is stored in the database needs to be either public or have a getter method. This example provides a
getTitle()andgetDetail()methods.
The complete list of annotations can be found in the Room package summary reference. And see Defining data using Room entities for further examples uses of annotations.
API and dependancies are now setup, Run to make sure there are no errors
Create a git branch, entity
add code for Todo
Git checkout master and merge entity branch
Create a git branch, dao
add code for TodoDao
Git checkout master and merge entity branch
Create a git branch, room
add code for TodoRoomDatabase
Git checkout master and merge room branch
Room Persistence Library
The Room persistence library provides an abstraction layer over SQLite to allow for more robust database access while harnessing the full power of SQLite.
Java Review
Start here!
The Introduction to Programming in Java is a good concise reference. See the lecture notes and complete the exercises. This is a minimum needed before attempting to code in any framework such as Android.
can you explain static types and methods?
if (true) {
continue to lab exercises
} else {
Read Introduction to Programming in Java ‐ from MIT
Watch Java Memory Management, video from Virtual Pair Programmers
Think Java is a good online reference book
Use the android & stackoverflow search in the header
}
Threads and Synchronisation
-
Threadis a sequence of instructions that can be managed independantly by a scheduler - Independantly schedulling threads allows for one thread, for example, downloading data while another thread runs the view of an app
- Thread safe classes and synchronisation becomes important
-
Threads a Hello World exampleRunnable Interface- Single method,
public voidwith no arguments
public void run()
Hello (on a
Thread) World (on anotherThread)public class ThreadDemo { public static void main(String args[]) { System.out.println("Hello (on a thread) World (on another thread)!"); /* annoymous class implementing Runnable interface run() method passed to Runnable */ Runnable objHello = new Runnable() { public void run() { for(int i=1; i<=5; i++) { System.out.println("Hello "); /* do some nice processing! */ try { Thread.sleep(1000); } catch(Exception e){} } } }; Runnable objWorld = new Runnable() { /* annoymous class with run() method passed to Runnable */ public void run() { for(int i=1; i<=5; i++) { System.out.println("World"); try { Thread.sleep(3000); } catch(Exception e){} } } }; Thread threadHello = new Thread(objHello); Thread threadWorld = new Thread(objWorld); threadHello.start(); try { Thread.sleep(1000); } catch(Exception e){} threadWorld.start(); // System.out.println(threadHello.isAlive()); // try { threadHello.sleep(1000); } catch(Exception e){} /* .join will force the calling thread to wait until it complete */ // try { threadHello.join(); } catch(Exception e){} // try { threadWorld.join(); } catch(Exception e){} /* check if method is alive after join */ System.out.println(threadHello.getName() + " " + threadHello.isAlive()); System.out.println(threadWorld.getName() + " " + threadWorld.isAlive()); System.out.println("Time for poetry"); } } - Single method,
-
Threads a Hello World Synchronised exampleRunnable Interface- Single method,
public voidwith no arguments
public void run()
DoWork class to simulate load in a
Threadclass DoWork { /* Class to run in a thread Simulate the load by the number of calls to increment */ int count; /* needs to be synchronized and made thread safe */ public synchronized void increment() { count++; // increment is more than one operation! } }Synchronised Hello World
public class SyncDemo { public static void main(String args[]) { System.out.println("Synchronised value from both Hello and World threads"); DoWork doWork = new DoWork(); /* annoymous class implementing Runnable interface run() method passed to Runnable */ Runnable objHello = new Runnable() { public void run() { for(int i=1; i<=1000; i++) { doWork.increment(); } System.out.println( doWork.count + " Hello "); } }; Runnable objWorld = new Runnable() { public void run() { for(int i=1; i<=1000; i++) { doWork.increment(); } System.out.println( doWork.count + " World "); } }; Thread threadHello = new Thread(objHello); Thread threadWorld = new Thread(objWorld); threadHello.start(); threadWorld.start(); /* .join will force the calling thread to wait until it complete */ // try { threadHello.join(); } catch(Exception e){} // try { threadWorld.join(); } catch(Exception e){} System.out.println(doWork.count + " reminders for poetry"); } } - Single method,
Git Overview
Git Repo, well worth it! It's bear sick init!It is worth while investing time to know git; version control and collaboration is essential.
Setup a Github or Bitbucket repository
Use an existing account to signin OR create a new account on Github or Bitbucket.
(Note: You must complete the account creation by email verification.)
Once signed in to the remote repo (Github or Bitbucket), creat a new repository. (for the Repository name, use the project name) and leave the rest as default.
Once the remote repository is created, instructions to add this remote repository (or origin) to the local git repository is displayed.
echo "# insert name of the project" >> README.md
git init
git add .
git commit -am "first commit"
git remote add origin (insert the repo address)
git push -u origin master
Note: repo address is similar to:
https://github.com/you!/your_project_name!.git
An example workflow
A typical workflow to create a branch, try changes, and either delete or merge the changes
Create a new empty folder. Use a terminal and change directory (cd) to the folder. Edit a test file with a message, "Hello World" and save it.
git init
git status
git add .
git commit -am "initial setup"
git status
git log
git branch xyz
git checkout xyz
git status
git log Edit the test file and add a message "Happy World!" and also duplicate the file
To reverse the changes:
git add .
git reset --hard HEAD
git statusNote the change have been reversed.
To commit the changes and merge it to the master branch:
git status
git add .
git commit -am "added happy and duplicated test file"
git checkout master
git merge xyz
git status
git log
Note, status and log are for information only.
git branch ‐ lists all branches
git push origin master ‐ copies the current master to the remote repo
Prerequisites for Mobile Apps
Java Language and Memory Management
Android Platform
-
ActivityManagerin the OS is in charge, not You! -
Activityclass is the entry point for UI -
Where is the
mainthread? and is it MVC? -
A walk-through
hello world-
manifestfile<activity android:name=".HelloWorld"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> -
HelloWorldActivitypublic class HelloWorldActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { /* call the super class onCreate to complete the creation of Activity, such as the view hierarchy */ super.onCreate(savedInstanceState); /* set the user interface layout for this Activity */ setContentView(R.layout.activity_helloWorld); } } -
Resources &
viewdefinition<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout … android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".HelloWorldActivity"> <TextView android:id="@+id/textViewMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/message_text" app:layout_constraintBottom_toBottomOf="parent" … /> </android.support.constraint.ConstraintLayout> and a file strings.xml in the res folder defines: <resources> <string name="message_text">Hello World</string> … <resources>
-
Questions & Discussion
-
How many steps are there in the
Hello Worldwalk-through? -
What is
@overrideandcallbackfunction? -
How is the
Activitylife cycle related tocallbackfunctions? Explain with rotation event as an example. - Is the MVC architectural design pattern useful for Android app development?
Activity and Intent
Activity and Intent
Activity
Intent
Sequence Diagram — Todo App
How to organise intents?
Events and Listeners
-
Events, Listeners & Callbacks
-
An event listener is an
interfacein theViewclass that contains a single callback method - Android maintains and even queue and implements event listeners
-
Event listener / Callback method:
View.OnClickListener onClick() View.OnLongClickListener onLongClick() View.OnFocusChangeListener OnFocusChangeListener View.OnKeyListener OnKeyListener() View.OnTouchListener OnTouchListener() View.OnCreateContextMenuListener OnCreateContextMenuListener() -
UI click event, the listener,
View.onClickListenerfires an event that results in the corresponding event handler,onClickcall back method being called.
-
An event listener is an
-
Register event listeners with event handlers
Listener defined as an annonymous inner class
-
Activity
privatedata conveniently available to anonymous inner class -
Seperate
listenerfor eachviewobject
buttonNext.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { // do something when the button is clicked } });Implement the
interfacein the class definitionpublic class ActivityMain extends Activity implements View.OnClickListener { protected void onCreate(Bundle savedValues) { … Button button = (Button)findViewById(R.id.next); button.setOnClickListener(this); } @Override public void onClick(View view) { // do something when the button is clicked { … }Anonymous implementation of the
interfacefor any view objects/* Create an anonymous implementation of OnClickListener for all clickable view objects */ private View.OnClickListener mTodoListener = new View.OnClickListener() { public void onClick(View v) { // get the clicked object and do something switch (v.getId() { case R.id.checkBoxIsComplete: default: break; } } };And the usage would be:
CheckBox checkboxIsComplete = (CheckBox)findViewById(R.id.checkBoxIsComplete); checkboxIsComplete.setOnClickListener(mTodoListener);Define the listener in the XML view definition.
- MVC & SoC — avoid
with Activity method:/* listener implementation with the method name defined in the view definition */ android:onClick = "onCheckboxIsCompleteClick"public void onCheckboxIsCompleteClick(View view) { … } -
Activity

 Seneca on Anger
Seneca on Anger Schopenhauer on Love
Schopenhauer on Love Epicurus on Happiness
Epicurus on Happiness Montaigne on Self-Esteem
Montaigne on Self-Esteem Socrates on Self-Confidence
Socrates on Self-Confidence Nietzsche on Hardship
Nietzsche on Hardship

 Commonlifecycle methods implemented:
Commonlifecycle methods implemented: